From April 21st Google will be penalising websites that are not mobile friendly.
They are not trying to over-complicate life, but with over 30% (and rising) of global web traffic now originating from a mobile device it makes sense to reward sites that are optimised for user experience across multiple platforms and this will hopefully lead to an overall increase in the quality of mobile sites in future.
If you are unsure whether your site is mobile-friendly, you can take Google’s test.
It’s also worth giving your site a check even if you think it is mobile friendly; you never know if your site isn’t ticking one of the boxes in Google’s algorithms.
Did you get a pass? If you did - congratulations on embracing mobile and welcome to the club!
If you didn’t...don’t worry, it’s not the end of the world, it’s just time for you to take a look at your site and ask yourself, does my website’s SEO has any impact on my business, so does it matter if I get penalised by Google? The chances are (unless you operate in a niche business) that the answer will be yes - so the next question is, how can you make your site mobile friendly?
There are pretty much three ways of achieving a mobile-friendly site:
1) Develop a mobile site
2) Developing a responsive site
3) Developing an adaptive site
So, what do these options really mean and which option is right for your business, your budget and your digital goals?
Let’s start with a mobile website:
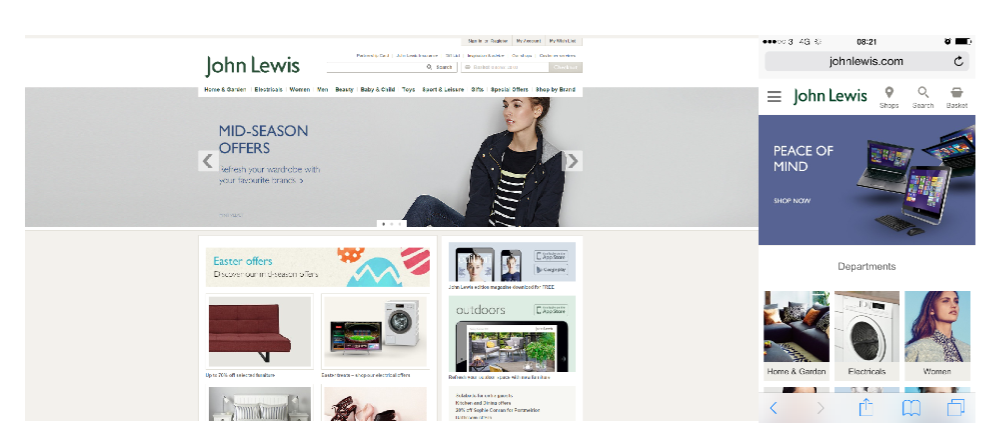
A mobile website is a dedicated additional site that is designed, optimised and built for the smaller screens, processing power and connectivity of a mobile or tablet device. This means that quite often a mobile site will have a completely different design & information architecture, functionality and user journey to the main website, based on the sort of activities its users are going to want to carry out on their mobile device. A good example of this is the John Lewis mobile site and website:

You can see in this example that for the mobile site, John Lewis have streamlined the navigation, used images that are optimised to a mobile screen and understood the main actions that users want to carry out, and ensured that they are within easy reach on the page.
What this means - and this might be a controversial statement, is that a mobile website potentially has a better user experience than a responsive site - but we’ll get on to that a little later.
A mobile website also typically has a different URL from the main site, which will often automatically direct users on mobile devices the correct mobile site. Take for example John Lewis http://www.johnlewis.com/ and http://m.johnlewis.com.
As a fix to the ‘mobile-friendly’ problem, a mobile site is probably going to be the most cost effective solution, because only a single site is being built and your main website will remain unaffected. There are potentially drawbacks with this approach, however; you now have two sites. This means that you have two sites to maintain, update and keep consistent.
It may also be the case that your new mobile site is not in keeping with the look and feel of your existing desktop site, or even worse - it is making your older desktop site look dated and in need of a refresh.
There is also the possibility that despite the fact that the mobile site has been developed to adhere to Google’s mobile friendly policies, if they are not set up correctly, having two sites could potentially divide your SEO ranking across both sites, therefore making them less findable.
Now let’s consider responsive and adaptive websites:
Responsive and adaptive are web-design approaches; instead of creating multiple websites for specific devices, responsive and adaptive websites works by serving the same HTML code on the same URL regardless of the users’ device (desktop, tablet or mobile), adjusting the design and content according to a device’s screen size by optimising and reordering the layout accordingly.
The benefit of this is that you now have a single website that is optimised for desktop and mobile, so the upkeep is the same as for a single site and SEO ranking is not split, making the most of Google’s SEO reward for being mobile friendly. Google produced a helpful short video explaining the SEO differences between responsive and mobile sites.
The downside of a responsive and adaptive website is that it requires a complete overhaul of your existing website, which depending on your existing site could be potentially more expensive than simply producing an additional mobile website.
Additionally, depending on the nature of your website, the user experience across devices may not be consistent. This is because the functionality and to a degree content, will be the same across desktop, tablet and mobile devices but with an optimised design and layout. As we referred to earlier, the desktop and mobile user may be very different, requiring different functionality and having different user journeys - which may not be supported by a responsive or adaptive website.
What is the difference between a responsive and an adaptive site?
Responsive
Responsive web design takes a single site and uses fluid grids to change its design to fit the various sized device screens it is being viewed on. A responsive site, will in theory, be optimised to any sized screen being used. It is also worth pointing out that responsive design is Google’s recommended design pattern.
A disadvantage of a responsive site is that they are generally more difficult to design & develop (so therefore increased costs) and can have slower load times because the same desktop assets will be used for mobile, which may need to be loaded over 3G/4G connections, however this can be overcome with a good mobile-first approach.
Adaptive
Adaptive design takes the same single site, but has static designs for mobile, tablet and desktop types. An adaptive website will recognise the device being used and display the design it that best fits.
The advantage of this being faster load times as content for smaller screens can be optimised and displayed and potentially lower development costs than responsive, as it is possible to develop fewer layouts. However, as device screens vary, results can be inconsistent, so there is a chance that the design may not be as flexible or polished as with a responsive website.
Don’t be confused about mobile applications - these are a key part of your business’s digital strategy, but because as yet they aren’t really included in Google's search protocols, a mobile app will not affect (help or detract from ) your SEO.
Ultimately there is no right or wrong answer to the question of which approach is best between Responsive, Adaptive and Mobile; all approaches meet Google’s criteria for being mobile friendly, so at the end of the day it is down to which approach best fits your business.
We tend to find that e-commerce businesses (such as John Lewis) generally find mobile sites more successful at simplifying the shopping process and increasing conversion, whereas content-driven sites (for example, the BBC) provide a better user experience via responsive or adaptive approaches.
By Chris Benstead, Digital Strategist at Degree 53.
How are you preparing for Google's algorithm update? Let us know below!
PrivSec Conferences will bring together leading speakers and experts from privacy and security to deliver compelling content via solo presentations, panel discussions, debates, roundtables and workshops.
For more information on upcoming events, visit the website.
comments powered by Disqus
